
即梦AI(原名Dreamina)是由字节跳动旗下的剪映团队推出的一款一站式AI创作平台。其核心功能包括文生图(文字生成图像)、文/图生视频(文字或图片生成视频)以及智能画布等。

FragCut AI是一款专为游戏内容创作打造的AI智能剪辑生成器,产品核心优势凸显为AI智能检测、竖版优化、自动字幕、蒙太奇制作、精准微调等,定位广大游戏内容创作者,助力其轻松产出大量优质可传播的游戏剪辑。

EZ-work AI文档翻译精准适配有专业文档翻译需求的全类型用户,涵盖个人用户、企业用户、学术研究人员及国际交流工作者,可高效完成各类文档的多语种翻译,大幅节省人工翻译时间,提升跨语言沟通与工作处理效率。
伏羲AIPPT适配有快速制作文档、演示文稿、学术论文等需求的专业人士、学术研究人员,同时精准覆盖时间紧迫、追求高效文档制作的职场人士与学生群体,通过AI技术简化全流程创作步骤,一站式解决各类文档制作的效率痛点。

Aifa精准适配风险投资人、创业者、行业研究人员等创投领域核心人群,可提供高精准度的市场洞察、专业的项目价值评估及全面的行业分析,助力用户在复杂多变的投资环境中拆解行业逻辑、研判项目潜力,做出科学、高效的决策判断。

闪剪精准适配企业团队、营销从业者及内容创作者,针对这类人群快速产出视频内容、强化品牌影响力的核心需求,通过简化创作流程、降低制作成本,大幅提升内容创作效率,助力用户在市场竞争中快速输出优质视频内容,实现品牌传播与内容变现的双重目标。
Footage是一款专注于AI视频生成的专业网站产品,其核心价值在于重构视频创作流程,以高效、便捷的操作模式,打破专业技能壁垒,让各类用户都能轻松实现视频创作,核心优势凸显为操作简易、省时高效——无需掌握剪辑技巧,仅凭图像+文本就能完成视频生成。

梅子Ai论文助力学生高效完成论文写作、顺利通过查重;辅助教师为课程论文提供专业写作指导,提升学生写作效率与质量;帮助科研人员快速梳理文献、撰写综述,节省科研时间,聚焦核心研究内容。

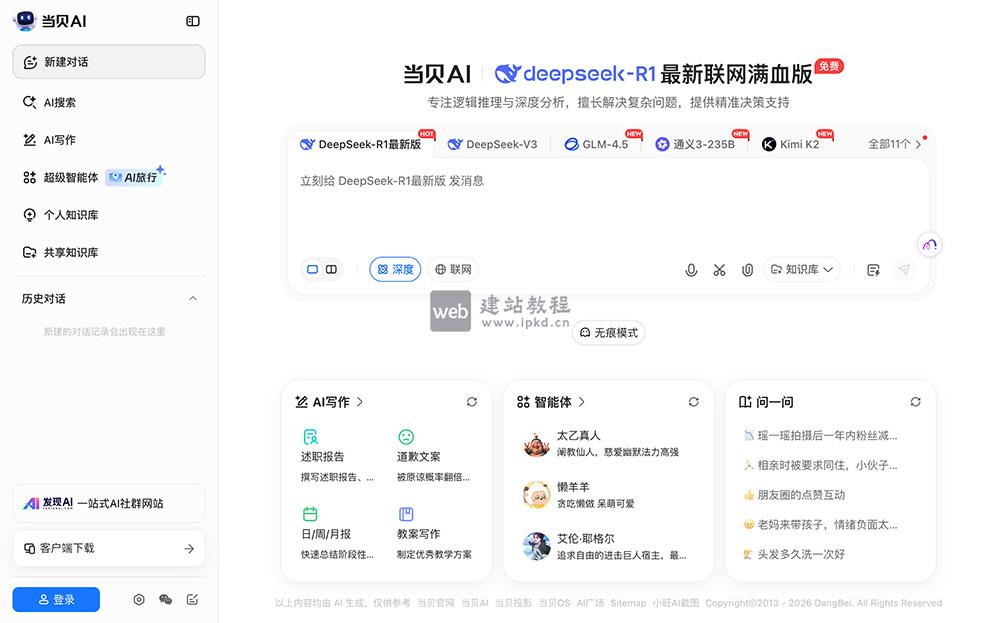
当贝AI是当贝公司自主研发的智能助手产品,深度整合DeepSeek-R1 671B满血版、DeepSeek V3、豆包、通义等多款优质大模型,为用户提供免费免登录、极速响应、不限量使用的全场景大模型服务,一站式满足各类智能交互与内容创作需求。

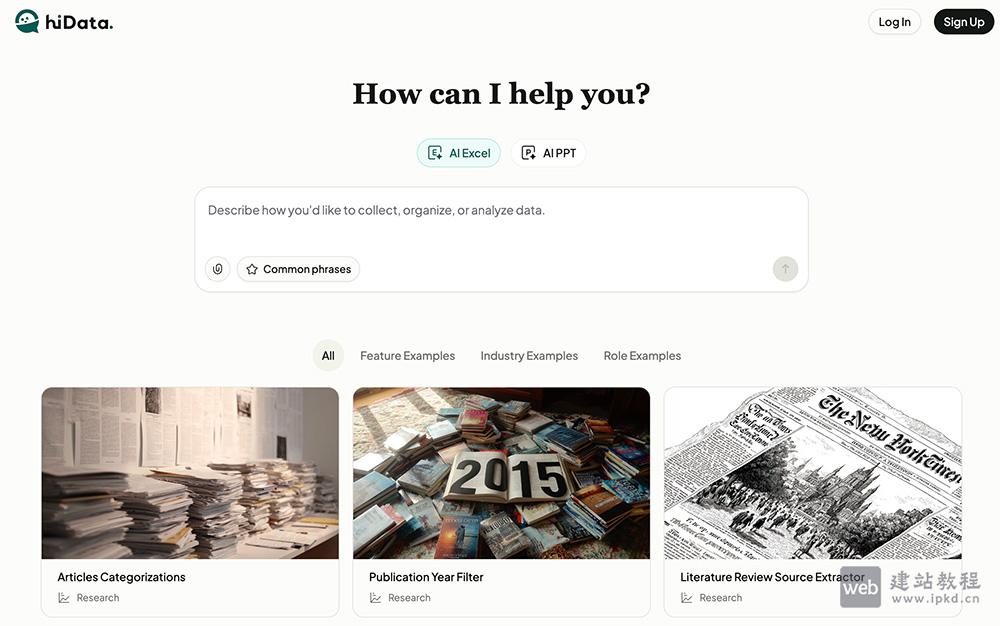
hiData是一款AI驱动的数据分析和处理工具,专为非技术用户设计。你无需掌握Excel公式,只需用自然语言描述需求,即可完成数据清洗、分析计算和可视化呈现。它支持Excel、CSV、PDF等多种格式,能够自动生成图表、报告和演示文稿。

SkyBot是Skywork基于OpenClaw技术打造的云端AI助理。它专为普通用户设计,运行于专属云端虚拟机,无需硬件部署,一键开箱即用。SkyBot具备永久记忆能力,能够自主完成多步骤复杂任务,并深度集成WhatsApp、Telegram等主流IM工具,实现实时交互。

FastDo是一款纯浏览器端运行的多媒体处理平台,现已集成178个实用工具,覆盖基础文本、格式转换、智能文本、数据图表、图片工具、单位转换、办公辅助、音视频、安全加密、PDF处理十大类使用需求,所有操作均100%在本地完成,无需联网上传文件,高效又安全。

OpenAI正式推出GPT-5.3-Codex,作为其迄今性能最强的智能体编码模型,该模型不仅在SWE-bench Pro、Terminal-Bench等核心编码基准测试中斩获创纪录成绩,相较上一代GPT-5.2-Codex实现25%的推理速度提升。

ClawShip是开源AI助手OpenClaw的官方托管云平台,搭载企业级安全保障体系,采用端到端加密技术且符合SOC2合规标准,定价采用按需付费模式,提供免费试用版及基础版、专业版、团队版多档位套餐,支持套餐随时升级/降级,灵活适配个人、企业、教育等多场景使用需求。

Use AI是一款功能强大的多模型集成式AI聊天助手,深度整合GPT 5、Claude、Grok等多款前沿AI模型,打造一站式AI服务平台,从根源解决用户在不同AI模型间频繁切换的繁琐问题,精准满足大众对高效、便捷、高质量AI服务的核心需求。

Cool Web Tool是一款基于人工智能技术打造的专业SEO服务平台,精准解决互联网竞争加剧背景下企业对高效、便捷SEO服务的迫切需求,通过AI审计、竞品分析、排名跟踪等核心功能,助力各类用户优化网站表现、制定科学营销方案,全方位提升网站搜索引擎排名与流量转化。
